TouchGFX是ST公司的一个UI开发工具,能够生成适用于STM32芯片的GUI代码。目前已经和CubeMX进行了整合。TouchGFX还可以生成PC上的仿真程序,对于UI开发调试非常方便。TouchGFX生成的仿真程序工程有GCC和Visual Studio两个版本。VS版本的工程可以直接在VS中打开,编译和调试,这里暂且不表。本文主要介绍如何在VSCode中配置TouchGFX仿真程序的开发和调试环境。
仿真程序采用MinGW编译,工程组织使用的是Makefile,因此需要在msys环境下进行编译。TouchGFX安装成功后会在桌面生成一个进入MinGW编译环境的图标 。点击这个图标再进入到工程目录可以调用gcc进行仿真工程的编译。
。点击这个图标再进入到工程目录可以调用gcc进行仿真工程的编译。
VSCode做为目前最受欢迎的代码调试环境,免费且开源,有众多的插件支持,是写代码的利器。只需要简单的几个配置就能在VSCode编译调试TouchGFX工程。
工程代码导入
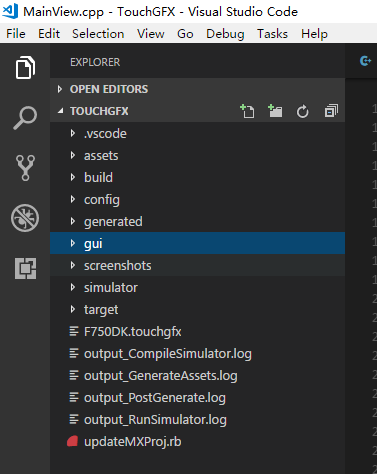
找到TouchGFX工程文件所在的目录,后缀名为touchgfx。用VSCode将这个目录打开,完成代码的导入,如下图所示:

配置编译环境
TouchGFX的MinGW版本工程是由Makefile组织的,因此需要一个能使用Makefile的环境。TouchGFX自带的MinGW中有一个叫msys的Linux模拟环境,在这个环境中可以使用Makefile。
因此第一步需要将VSCode的shell程序替换成msys的shell程序,bash.exe。
在【File】->【Preferences】->【Settings】菜单中,打开VSCode的配置参数。
VSCode的配置分为多层级,有全局用户设置(USER SETTING)和工作区设置(WORKSPACE SETTING),这里只是为了让TouchGFX工程使用msys环境,因此将配置写工作区设置中。
配置内容如下:
{
"terminal.integrated.shell.windows": "D:\\TouchGFX\\4.10.0\\env\\MinGW\\msys\\1.0\\bin\\bash.exe",
"terminal.integrated.shellArgs.windows": ["--login", "-i"]
}
“D:\\TouchGFX\\4.10.0\\env\\MinGW\\msys\\1.0\\bin\\bash.exe”是笔者的msys环境路径,配置时根据需要更改为TouchGFX的实际安装路径。VSCode启动
配置编译任务
在【Task】->【Config Tasks】菜单中选择配置任务,如果没有任务,会提示创建一个Tasks.json的任务配置文件。
任务配置内容如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "gcc-build",
"type": "shell",
"command": "cd /D/work/demo/TouchGFX && make -f simulator/gcc/Makefile -j6",
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
},
{
"label": "gcc-clean",
"type": "shell",
"command": "cd /D/work/demo/TouchGFX && make -f simulator/gcc/Makefile clean",
"problemMatcher": [
"$gcc"
]
}
]
}
这里我配置了两个任务,一个用来编译工程,一个用来清理工程。在command中,先将环境的目录切换到工程所在的目录,再调用make命令进行编译。不同的项目需要根据项目实际路径进行修改。
VSCode的配置中可以使用${workspaceFolder}获取当前工程的路径,但是这个路径格式是Windows的,这里使用的是msys的环境,不能使用这个变量。
配置调试任务
在【Debug】->【Open Configuration】菜单中打开调试配置,如果没有,如提示从模板创建一个调试。
在打开的调试配置文件中,填写如下内容:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/build/bin/simulator.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:\\TouchGFX\\4.10.0\\env\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
其中的“miDebuggerPath”参数是笔者的TouchGFX安装路径,如果安装在其它目录中,根据实际情况进行修改。
至此,TouchGFX在VSCode中的编译调试环境就配置完成了。
优化配置
这些配置都保存在当前工程目录下的.vscode目录,如果要在其它的项目中也使用这些配置,可以将其复制过去。再修改tasks.json中command相关配置,切换到新的工程目录。
能不能让bash启动后直接就切换到工程所在的目录中?这样就不用在每个工程的tasks.json中去配置切换目录的命令。
答案是可以。其实bash在启动后默认就是切换到当前目录,由于在bash的配置中,执行了cd “$HOME”命令,所以切换到了其它目录中。
只需要在bash的配置中将cd “$HOME”这一行注释掉即可。配置文件在 D:\TouchGFX\4.10.0\env\MinGW\msys\1.0\etc\profile 。与TouchGFX安装位置相关。
注释掉之后在tasks.json中, “command”属性改为 “make -f simulator/gcc/Makefile -j6″,就可以执行编译命令了。这样每个工程的配置都相同,直接复制就能编译调试,不用修改了。
编译代码
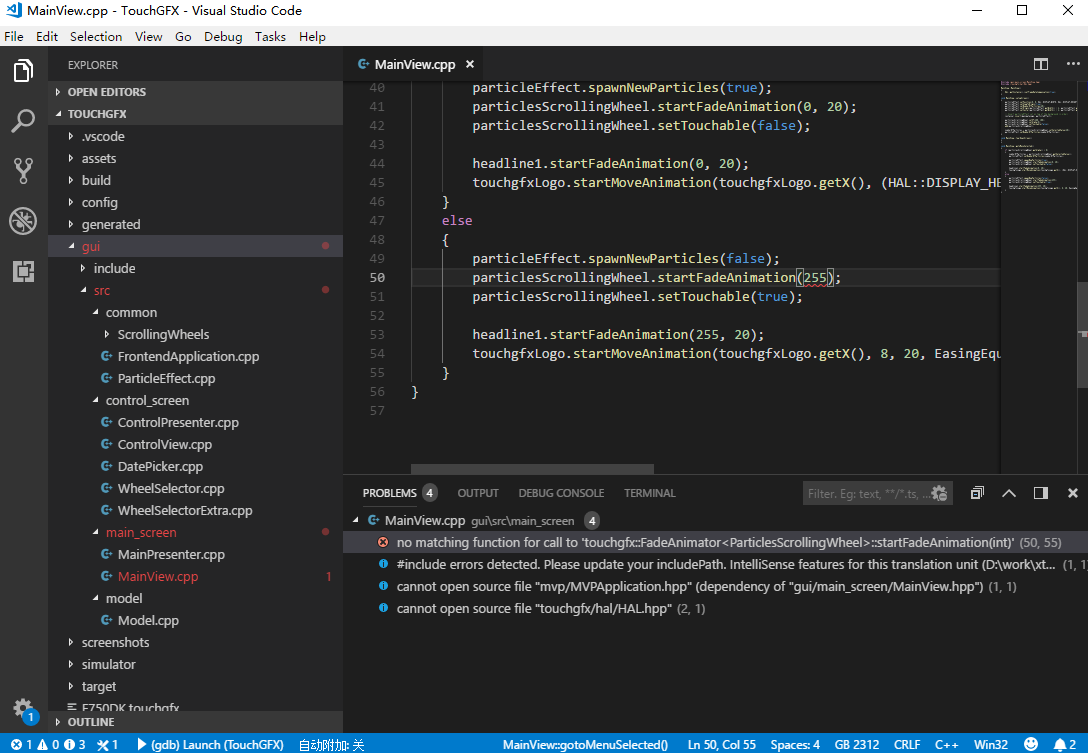
在【Task】->【Run Build Task】菜单中启动编译,或是使用快捷键【Ctrl + Shift + B】。如果编译产生错误,可以很方便的定位到问题所在。

调试代码
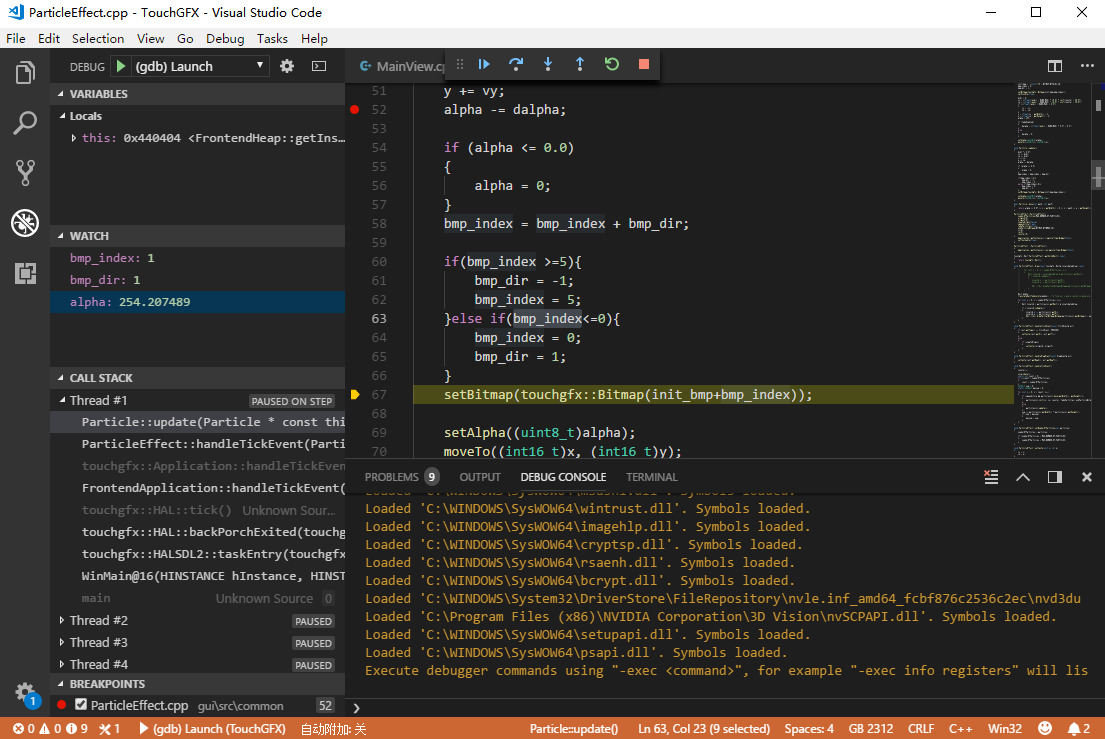
编译无误后可以启动代码进行调试。在【Debug】->【Start Debugging】菜单中启动调试,或是使用快捷键【F5】。调试时可以设置断点,观察变量的值以及函数调用关系等。

在VSCode中配置TouchGFX开发调试环境
2019-03-29
嵌入式
No Comments
xtoolbox
TouchGFX是ST公司的一个UI开发工具,能够生成适用于STM32芯片的GUI代码。目前已经和CubeMX进行了整合。TouchGFX还可以生成PC上的仿真程序,对于UI开发调试非常方便。TouchGFX生成的仿真程序工程有GCC和Visual Studio两个版本。VS版本的工程可以直接在VS中打开,编译和调试,这里暂且不表。本文主要介绍如何在VSCode中配置TouchGFX仿真程序的开发和调试环境。
仿真程序采用MinGW编译,工程组织使用的是Makefile,因此需要在msys环境下进行编译。TouchGFX安装成功后会在桌面生成一个进入MinGW编译环境的图标 。点击这个图标再进入到工程目录可以调用gcc进行仿真工程的编译。
。点击这个图标再进入到工程目录可以调用gcc进行仿真工程的编译。
VSCode做为目前最受欢迎的代码调试环境,免费且开源,有众多的插件支持,是写代码的利器。只需要简单的几个配置就能在VSCode编译调试TouchGFX工程。
工程代码导入
找到TouchGFX工程文件所在的目录,后缀名为touchgfx。用VSCode将这个目录打开,完成代码的导入,如下图所示:
配置编译环境
TouchGFX的MinGW版本工程是由Makefile组织的,因此需要一个能使用Makefile的环境。TouchGFX自带的MinGW中有一个叫msys的Linux模拟环境,在这个环境中可以使用Makefile。
因此第一步需要将VSCode的shell程序替换成msys的shell程序,bash.exe。
在【File】->【Preferences】->【Settings】菜单中,打开VSCode的配置参数。
VSCode的配置分为多层级,有全局用户设置(USER SETTING)和工作区设置(WORKSPACE SETTING),这里只是为了让TouchGFX工程使用msys环境,因此将配置写工作区设置中。
配置内容如下:
{ "terminal.integrated.shell.windows": "D:\\TouchGFX\\4.10.0\\env\\MinGW\\msys\\1.0\\bin\\bash.exe", "terminal.integrated.shellArgs.windows": ["--login", "-i"] }“D:\\TouchGFX\\4.10.0\\env\\MinGW\\msys\\1.0\\bin\\bash.exe”是笔者的msys环境路径,配置时根据需要更改为TouchGFX的实际安装路径。VSCode启动
配置编译任务
在【Task】->【Config Tasks】菜单中选择配置任务,如果没有任务,会提示创建一个Tasks.json的任务配置文件。
任务配置内容如下:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "gcc-build", "type": "shell", "command": "cd /D/work/demo/TouchGFX && make -f simulator/gcc/Makefile -j6", "problemMatcher": [ "$gcc" ], "group": { "kind": "build", "isDefault": true } }, { "label": "gcc-clean", "type": "shell", "command": "cd /D/work/demo/TouchGFX && make -f simulator/gcc/Makefile clean", "problemMatcher": [ "$gcc" ] } ] }这里我配置了两个任务,一个用来编译工程,一个用来清理工程。在command中,先将环境的目录切换到工程所在的目录,再调用make命令进行编译。不同的项目需要根据项目实际路径进行修改。
VSCode的配置中可以使用${workspaceFolder}获取当前工程的路径,但是这个路径格式是Windows的,这里使用的是msys的环境,不能使用这个变量。
配置调试任务
在【Debug】->【Open Configuration】菜单中打开调试配置,如果没有,如提示从模板创建一个调试。
在打开的调试配置文件中,填写如下内容:
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}/build/bin/simulator.exe", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": true, "MIMode": "gdb", "miDebuggerPath": "D:\\TouchGFX\\4.10.0\\env\\MinGW\\bin\\gdb.exe", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ] } ] }其中的“miDebuggerPath”参数是笔者的TouchGFX安装路径,如果安装在其它目录中,根据实际情况进行修改。
至此,TouchGFX在VSCode中的编译调试环境就配置完成了。
优化配置
这些配置都保存在当前工程目录下的.vscode目录,如果要在其它的项目中也使用这些配置,可以将其复制过去。再修改tasks.json中command相关配置,切换到新的工程目录。
能不能让bash启动后直接就切换到工程所在的目录中?这样就不用在每个工程的tasks.json中去配置切换目录的命令。
答案是可以。其实bash在启动后默认就是切换到当前目录,由于在bash的配置中,执行了cd “$HOME”命令,所以切换到了其它目录中。
只需要在bash的配置中将cd “$HOME”这一行注释掉即可。配置文件在 D:\TouchGFX\4.10.0\env\MinGW\msys\1.0\etc\profile 。与TouchGFX安装位置相关。
注释掉之后在tasks.json中, “command”属性改为 “make -f simulator/gcc/Makefile -j6″,就可以执行编译命令了。这样每个工程的配置都相同,直接复制就能编译调试,不用修改了。
编译代码
在【Task】->【Run Build Task】菜单中启动编译,或是使用快捷键【Ctrl + Shift + B】。如果编译产生错误,可以很方便的定位到问题所在。
调试代码
编译无误后可以启动代码进行调试。在【Debug】->【Start Debugging】菜单中启动调试,或是使用快捷键【F5】。调试时可以设置断点,观察变量的值以及函数调用关系等。